Behavior Diagrams
There are six different types of behaviour diagrams. They are: activity diagrams, state machine diagrams, use case diagrams, communication diagrams, interaction overview diagrams, sequence diagrams, and UML timing diagrams. The last four are also collectively called interaction diagrams because they concentrate on control and data flow among the system components.
Activity Diagrams
Activity diagrams show the flow of control between two or more system components. They can be used at all levels, from high-level business processes to low-level activities within a class. See for example Figure 1, where we model part of the user's interaction with the eShop application.
Figure 1: Activity Diagram
State Machine Diagrams
State machine diagrams, also called statecharts, model the states of a system and their transitions. Note that we use the word system in a very general way. You can use a state machine diagram to model even just a single class or object.
The important thing you need to remember when considering state machines is that you can only use them to describe systems that have identifiable states. It sounds obvious, but it isn't. The more complex the system is, the more difficult it becomes to identify a set of parameters that completely define its state (yes, the state is not necessarily a single value!).
In general, you should use state machine diagrams to describe individual objects or partial systems that change their behaviour depending on preceding events. It wouldn't make sense to talk about states when the object you are modelling does not remember what has already happened.
For example, consider the possible states of the registered user of a web application. It is most likely saved as a field in a user database record. Possible state values could be "normal", "blocked", or "unconfirmed" (to indicate that the validity of his email address has still to be verified). The state machine diagram in Figure 2 is a possible representation of how such user's states would be handled. Admittedly, it is a trivial diagram, but it should give you an idea of how such diagrams look like.
Figure 2: State Machine Diagram
Use Case Diagrams
Use cases are written descriptions of a system behaviour in response to user's generated events. They are very useful to understand the functionality of a system and support the specification of its requirements. The propose of the use case diagrams is to list use cases in graphical form and place them in relation to each other and the system's actors (i.e. users, administrators, etc.), not to describe individual use cases.
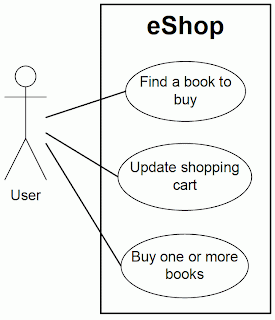
For example a use case diagram for an eShop application could look like the diagram shown in Figure 3.
Figure 3: Use Case Diagram
In a more complex application showing all the use cases with such a diagram would give you a pretty good idea of whether they cover the whole functionality or not. Also, you will normally have several actors, and more than one actor might be involved in each use case. In any case, use case diagrams do not show interactions between actors, but only between actors and use cases.
Communication Diagrams
The word "communication" refers to the messages exchanged between the objects of an application. Therefore, communication diagrams could be renamed invocation diagrams. They show the method executed by objects and, implicitly, the relationships between classes. As such, they model both dynamic and static information about the system. In fact, they effectively are a simplified combination of class and sequence diagrams. Their purpose is to provide a "big view" of the system.
Each object is represented as a rectangular box, the objects are connected via lines, and the methods are listed above the connecting lines. Each method is listed with the following format:
[sequenceNumber:] methodName[(parameters)] [: returnValue]
whereby the square brackets indicate that everything with the exception of the method name can be omitted.
For example, when describing how an eShop application inserts an order in the database, a tag-handling function InsertOrderTag.java could execute the data manager's method insertOrder, which in turns could execute methods of peer classes to actually update the database. This can be described with a communication diagram as shown in Figure 4.
Figure 4: Communication Diagram
I haven't shown all the methods of all the objects involved, but notice how the numbering of the methods tells you the precise sequence in which they are executed.
Interaction Overview Diagrams
Interaction overview diagrams are activity diagrams in which every node, instead of being an activity, is a rectangular frame containing an interaction diagram (i.e., a communication, interaction overview, sequence, or UML timing diagram).
Sequence Diagrams
Sequence diagrams model runtime scenarios in a graphical manner. Processes or objects that exist simultaneously are shown as vertical lines, while messages exchanged between them (i.e., method executed) are shown as horizontal arrows sequenced as they occur in the system.
For example, Figure 5 shows the standard scenario of an order confirmation in an eShop application.
Figure 5: Sequence Diagram
Notice that we could have modelled further details, like the fact that several modules are involved, the presence of OrderPeer and OrderDetailsPeer objects, or the shopping cart. Also note that method executions are shown as arrows with solid heads, while other messages are not. Returns from methods and acknowledgments of messages are shown as dashed lines.
UML Timing Diagrams
Timing diagrams model sequence of events and their effects on states and property values. Time flows along a horizontal axis from left to right, as shown in the two examples of Figure 6. Hardware engineers are very familiar with this type of diagram, which they have been using for decades to display the behaviour of electrical signals. In software development, timing diagrams can be used to show method execution profiling or concurrency scenarios.
Figure 6: UML Timing Diagram
The first example, in the top part of the figure, shows a state lifeline, while the second example shows a value lifeline. The numbers in the second lifeline show the values of the variable. Events can be represented as vertical dashed arrows, to emphasise the correspondence of transitions in parallel lifelines.






Please do include the profile diagrams which comes in UML 2.0. Its not explained in books much.
ReplyDeleteRegards,
shalin @ creately
Dear Shalin,
ReplyDeleteThanks a lot for your interest.
I wrote the OO articles of this blog as a chapter of a book. When the editor told me to get rid of the chapter, I published it here. But that was four and a half years ago. Since then, I have worked on other things and, I confess, I don't know anything about profile diagrams.
I know... It's bad... One should keep up to date... But there are so many things...
This comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteSorry Corpits India for deleting your comment, but I don't like to have advertisements on my blog, even if I haven't posted new articles for a long time...
ReplyDelete